What can be done with brush, words, iPad, HTML5, Photoshop, ink, and video. Inspiration and innovation blending art, design, community, and technology wherever possible. Support for understanding the tools and process of creative work.
Tuesday 30 December 2014
Tiffany Kitty has a teardrop
Let me know if you like my kitty drawing too. It took about 4 hours to complete the whole drawing with Photoshop and a Wacom tablet, but it turned out exactly as I pictured it in my head for a change, including the slightly dramatic lighting.
Ok...now I don't like how YouTube replaces my video at the end with a bunch of thumbnails...so I slowed it down so you can be sure to see the final speech bubble. Sorry for confusion, but YouTube doesn't have a quick way to replace a video once it's uploaded.
Saturday 27 December 2014
How to attach Floaty orange foam to back door of GoPro
1) Why are there two different plastic doors provided? I found the answer on the GoPro.com website, after finding no instructions on the package. One is for the dive housing, and one is for the standard housing that comes with the camera.
2) How to you peel off the backing so you can stick the foam on? I tried tugging at the orange tape, but it looked several times like I'd ruin the dense grey foam underneath. I didn't want to tear the grey foam. However, that whole orange backing has to be parted from the slim grey foam, so that the orange foam block can then be firmly pressed on (centre first so you don't get air bubbles) with some give provided by the grey stick foam which is very sticky when that orange peeling is removed. I got the sticky grey foam exposed, hovered the orange block over the standard housing (I don't have a dive housing) and pressed down evenly and hard. I should've pressed in the centre first to squeeze out air, but still it seems very firmly affixed now.
Then, I needed to learn how to switch doors from the standard see-through to my new Floaty orange back door. It turns out it's very easy. The manual (downloadable from GoPro.com) shows exactly how to do it, and basically you open the housing all the way, and pull straight down so the door unseats itself from the bottom of the plastic hinge. I wonder how the plastic will hold up to frequent use, changing between the standard, open-back, and Floaty back doors. Let's hope it's really sturdy plastic, as it seems to be.
What I've been working on lately
I've been trying out Hype 2 software for HTML animation, studying fantasy drawing and cartoon drawing, celebrating Christmas and busyness in the stores, baking, decorating my apartment, and doing gigs on Fiverr.com, and other on-demand sites.
I ordered a few mugs and a tote bag on society6.com. I'm very pleased with the finish and quality. I wish the tote bag was more rugged, and I'd be willing to pay for that, but the quality is good and the price is right, meanwhile. My drawings looked excellent on those products, which I gave for gifts at Christmas.
As always, I'm trying out pastel and charcoal drawing techniques. It's a lot of sketching, that isn't really worth showing. Just for practice. My goal right now is to finish a cat drawing I just made specifically for a comic panel. So this one will be different from others I've shared on society6 products and Fineartamerica, and everywhere else, because it'll serve as a sample of my style to be shared on cartoon forums such as penciljack.com.
During this week between Christmas and New Year's, I hope to settle on fewer, more focused forums and social media for sharing my ideas, art, and services. Fiverr.com is a definite yes; my newly recreated Facebook page is too. I will likely drop instagram and even twitter, in favour of routinely participating on Fineartamerica.com, deviantart.org, penciljack.com, cgsociety.org, and maybe even flicker.com because they offer opportunities for showing work, getting critiques, and getting hired!
Watch for news in the new year.
Happy holidays,
Heidi
Monday 8 December 2014
Productivity with book Draw Out the Story
Did a short promotional comment on YouTube today for this book on making comic books. It's at my local library or at Bolen's. Covers the basics to get started, and it's easy to follow till you get the hang of following through with a story you want to write.
Sunday 7 December 2014
My first HTML5 animation was a success, now visible on Youtube and my website
Let me know what you think, there or here in the comments.
Here's the YouTube version, but it's better to see the website version because it utilizes the audio files and original HTML and graphics files.
Now that I know Hype 2 works well, and is very easy to use, I am excited to come up with more compelling stories. I can justify putting time into complete cartoon or line art illustrations, with suitable components to be animated with HTML5 and Javascript. For my samples, I am planning to make a few educational and entertainment pieces. My college and university studies offer lots of enjoyable subjects to choose from, that I'll try to show in a funny or unique (but compelling) way. For entertainment, I have a few cartoon characters that I draw frequently and would love to portray in animated stories. Not to mention promotional animations for my own and others' websites.
It's exciting, especially after I decided Madefire's online animated comic book creation tool seemed to have an unnecessarily dark and mysterious learning curve. My project there failed three times, and I say that's the end of that!
Madefire out...Hype 2 in. Plus, Hype 2 creates HTML5 assets ready for FTP upload. I've never used an FTP client before, but on short notice, and strong desire to show off my Christmas cat and tree animation, I figured it out (using FileZilla) and it worked perfectly. The first and only thing you'll see on my 'practice' website space (www.patiostudioproductions.biz) is that cat and tree animation!
I can't believe Society6 favourited one of my tweets!
Follow me on Twitter @frisky650 to enjoy my other stunning comments.
Facebook page updated today.
Check out out my new facebook page. I'm going to share my news there, just like I do on the blog, to catch attention from people who are regularly on there.
I don't seem to get comments on the blog, but I do get a lot of views. Facebook seems easy to start conversations, of course. But the blog allows me to share longer posts. I probably ought to just keep both in my radar for keeping in touch and sharing my own news.
So you can follow my Facebook page, like it, and leave comments just like you do on any other Facebook profile you like. I'll follow your news too.
Friday 28 November 2014
Audacity with Mustang I amp
Monday 24 November 2014
Educational video graphics sample in progress
Monday 17 November 2014
Some screen shots from the action while making animated characters the past few days
Here's a hint at what working with Toon Boom Studio animation software is like. First, a character with bones and "zones of influence":
A character following a "motion path":
Adjusting with cut-out animation tool:
And some screen shots of the interface while working with my stick figure:
 |
| 'Zones of influence' for bones are visible; not sure what they do yet! |
 |
| Leg 'bone' selected and can be rotated about the hip attachment point |
 |
| Motion path with keyframes along the line spanning 5 seconds, at 12frames/sec |
 |
| Timeline shows several layers are created to enable motion of each limb |
First character using Toon Boom Studio's cut out animation procedures
Busy with a variety of artistic media
Last week, I decided to focus a little, however, and I set aside many drawing goals (ie. life drawing studies) so that I could try out some animation, motion graphics, and video compositing techniques I found tutorials for. I ended up downloading an animation software demo that lasts 15 days - Toon Boom Studio.
I've also completed a study in motion graphics that went from basic motion tricks to creating animated logos in Photoshop. I went on just in the past few days, to try to figure out how to add masks to videos, so that people can be highlighted or cropped out for example, even when they are moving around in the frame. Clearly, there's lots to be covered in my bag of interests.
So far a single activity hasn't popped out as 'the one' that I'll prioritize in my personal and commercial pursuits. In the past few days, my animated stick man has gotten more sophisticated, and so has my video masking. Meanwhile, all of those activities require keeping my drawing skills keen. Thus, tonight I set aside most of the computer activities and started a simple watercolour painting exercise using my favourite subject, cats, to try out some quick colour decisions and glazing techniques.
I just wanted to write to keep you interested, and know that I'm not falling off the radar. I have taken a bunch of photos and computer screenshots and need to sit down, organize them, and post them with useful stories about work in progress and my reviews of techniques I've learned recently.
Also, one drawing has been chosen to appear in a group show at Pandora Arts Collective later in November. It's the Forest Kitty ink drawing I previously blogged about. I'm excited about that, and to see the work of my drop-in art group peers on display together.
Happy graphics/video/animation/painting everyone!
Tuesday 11 November 2014
More stick figures; looking for tutorials to optimize Photoshop animation for 2D characters
I would like to be able to do rigging, rather than relying on Photoshop's puppet warp tool for doing character movements. Still, I think puppet warp forces me to really pay attention to gestures and biomechanics (both are personal interests in terms of their related sciences and social sciences), so I'll enjoy the experience.
So far I'm relying on 3D animation literature (old textbooks, and software-specific tutorials) to learn the concepts of keyframes and tweening that I'm using for the stick figure animations. Animated logos are so much easier - Photoshop's tools are designed for manipulating those quite nicely. It's just a little harder when your graphic is a character drawn with the paintbrush tool and a Wacom tablet.
With the tools I've got, I think there's no reason my next animation session couldn't include my cat cartoon characters. After a bunch of that drawing practice, I may want to move into a pro animation software and possibly the 3D side too, perhaps starting with Blender (free).
My choices are open to nudging by clients who may need specific animation and video effects that one software or another excels at. Of course, I'm not just drawing for fun. I want to do animated or semi-animated videos for other peoples' promotions, events, or stories.
Tell me what you think of these ones, and any suggestions you have for a logical next software to try out. Keep in mind I can't afford or justify spending $2,000 or more, for professional versions like Toon Boom or Maya.
Version 2 of stick figure:
Sunday 9 November 2014
Comments, please?
So, I added a Facebook page where I hope people will be more open about sharing thoughts. Comments are open to any Facebook users and the general public can see the page as well.
Saturday 8 November 2014
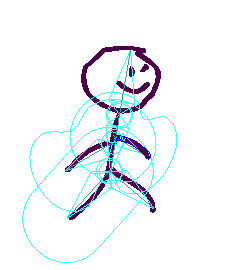
Photoshop animation experiment worked - stick figure and tweening
I wanted to be sure at least basic animation could be done with the Photoshop I already own, so I created 4 frames with the brush tool then looked at them in the video timeline. At first I couldn't figure out how to animate them, and fill in frames between their poses. After some pasting and fiddling with features I learned in a video editing tutorial recently, a few seconds worth of animation and tweening appeared.
I'm not sure why the ghost effect appears but I'm pretty sure it can be turned off. I have some other projects on the go that need to be finished so this was the result without too much fuss (maybe an hour's worth of trying different arrangements and tools):
As you can see, Photoshop does indeed allow quick and dirty animation to be done. I'll be a lot happier when I grasp the video and animation tools better. My goal is to add animated line art and possibly whole characters to my video projects. This is why I've been practicing watercolour, pastel, and charcoal drawing, and practicing with my new Wacom tablet. I like the idea of splicing or pasting in different hand-made effects into digital modern video recordings (websites too), to create an engaging story.
I enjoy making art, of course, but animation for websites and videos is the real application I want to excel at, for making modern low-budget but invigorating short promotional videos for non-profit agencies or sports teams, and similar.
As soon as my skill evolves, I'll be sure to share the news and examples here and on my YouTube channel.
Friday 7 November 2014
Trying out Elgato video capture device for Mac
At the store, I was a bit concerned about quality. It captures at 640 x 480 and I hoped that was adequate. And I thought the HS is not that great of quality anyway, and the next quality up is for hardcore gamers and quite a bit more expensive over $200. This device is just over $100.
Right now I'm following a tutorial series on using Photoshop for video editing special effects animation. It's going really well. I have learned how to make graphics move in and out of a video sequence, and make animated logos for my video introductions! I found the tutorial lynda.com, no surprise. It's excellent quality and covers more...much more... than I've ever learned in any of my books or classes.
Check out my initial sophisticated setup:
Wednesday 5 November 2014
Website antics today; problem with SSI (server-side includes) already solved
My notes below are shared for people who may have the same problem I had with using server-side includes in my HTML files.
Today I worked with server-side includes for the first time in my life.
SSIs allows repeating elements like navigation bar and footer to be created once, and included in every page. My web host Freehostia.com allows SSIs and now that I've got it working, I'm grateful because apparently not all web hosts allow it.It's an alternative to using templates like you find in fancy software like Dreamweaver. I don't use Dreamweaver so I can't use templates. There are other alternatives such as using PHP but I'm not aware of how to do that yet, so SSI is my faithful companion for having consistent repeating elements in all my pages.
Here's the line that includes my navigation bar to appear in all the pages at patiostudioproductions.biz:
!--#include file="navbar.htm" --
While following along in my big Missing Manual: Creating a Website book, my nav bar wasn't working correctly. My nav bar links would show up as the expected list of pages, but each link would go to a 'page is missing' notice.
I thought I did everything absolutely correctly.
It turns out, I did, and here's how an error creeped in without my awareness.
First of all I'm using a Mac. I use Blue Griffon as my HTML editor, and TextEdit for editing CSS pages.
To work with a SSI, I needed to create a separate HTML file for the navigation bar information - just three links that go to 2 pages and 1 bookmark in my site. Previously I copied and pasted the links into every page. I inserted the
#include
statement shown above.At that point, links showed up but were leading to error pages.
I looked at the navbar.htm file closely. Just three links. No problem there, I thought.
I compared my two pages line by line and noticed a missing DIV tag. So that helped a little. When I manually typed in the address of the page, it looked a little weird to my surprise, but putting the missing tag in solved THAT problem.
Still, my nav bar wasn't working.
Again I looked at the navbar.htm file in TextEdit. The reason I needed a plain text editor for this is that Blue Griffon automatically places HTML and BODY tags, etc in the file whether you like it or not. Files that are going to be #include'd mustn't have those tags, so I created it with my Mac's basic text editor, TextEdit. To edit the file without introducing any tags or text formatting elements, I found the best solution was to simply rename the file as navbar.txt each time to open it in text mode (rather than RTF document mode). Then, just before uploading, I'd rename it as navbar.htm.I had opened and closed the navbar.txt file several times, trying to make sure I had no spelling mistakes, etc., since it wasn't looking right once uploaded.
See if you can see the problem.
Version B
One works, and the other doesn't. Which one is the correct one? Interesting, huh?
Well...maybe you noticed the error much sooner than I did. It's the quotation marks. Version A works. Version B doesn't recognize the Home link because the file name isn't technically surrounded by quotation marks. Just after the file name on the 2nd line, the closing quote mark is the curvy/slanted style used in word processors. When I copied and pasted the straight up-and-down style quote marks from elsewhere, the file worked perfectly.
If only I'd known. I wasted an hour copying and pasting before I noticed this finicky problem.
Now look at A versus B again.
Those curvy quotation mark stands out in version B now!As I said at the beginning, I'm sharing this to help people in a similar circumstance solve the problem quicker than I did.
Monday 3 November 2014
'Cat on path' drawing took a lot of time and involved a lot of ink
Here's a quick look at the finished piece:
 |
| Forest kitty ink drawing by Heidi Bada |
A few points to remember about my artwork
- All images anywhere on my blog, stores, and other online or print locations are copyright protected. I'm shocked that people these days think they can use peoples' drawings and photos in their ads. It doesn't matter that a (c) copyright symbol isn't present. Please spread the word that you need consent to use other peoples' images in your ads, signs, flyers, websites, and so on. I'll stop the lecture there.
- I'm looking for feedback and of course let me know if you'd like to buy a print. My next step is to upload it to my FineArtAmerica and Society6 stores (Society6 seems to have cheaper shipping but I'll leave it up to you to decide).
How this image evolved
Since the piece is completed, I'll give you the whole story with my recollections.First, I thought I wanted a sweet little forest scene with munchies for the cat. I sketched on scrap paper to get the figure close to real life proportions, and wanted to keep that cute little face that appeared even though it seems like it's straining to see something off to the side.
 |
| Basic cat on a path surrounded by weeds |
 |
| Grass and leaves added |
 |
| Sky and rocky foreground started |
 |
| Now a step back to see some balance in the image |
Saturday 1 November 2014
Working on a cartoon skiing watercolour today with Aquarelle paper
My last few drawings were ink, and even though I just bought a few more ink colours to make tints and shadows easier to complete, I feel compelled today to revisit my interest in watercolours. Depending how the painting turns out, I may add some illustration using ink as well, but ideally I will control the paint enough with several washes to make my cartoon character pop out of the scene.
It's an action scene, just like I used to draw as a teen, and in college too I recall. This is my most-frequently-doodled character in my school notebooks. He doesn't look like a stunning dude so far, but let's hope my watercolour skills give him some stature by the end of this painting exercise!
 |
| Fuzz Skier watercolour in progress |
Monday 27 October 2014
New ink and pastel image done: You're Watching?
New cat drawing: You're Watching?
 |
| You're Watching? by Heidi Bada |
Website Project
Now the other thing I've been working on, the standalone website, started out as a venue to show off my HTML skills. However, it quickly became a goal for me to show off my illustrations in a comic book format. Then it was not so much comics necessarily, but just any storytelling goal using a website and modern HTML and companion tools.Tuesday 7 October 2014
I survived creating a nearly-free web site this evening
I found freehostia.com which offers a free web hosting account. It truly is free. My website is working.
But...
It requires a domain name be registered, or an existing domain name typed in which will be forwarded. I didn't know what to do but I was sure there were cheaper ways to get a domain name. Freehostia is cheap, around $10 for a .com or other domain suffixes, but I wanted something cheaper!
To go along with Freehostia's web site hosting, I went straight to whois.com where I've registered domains before. I chose a domain name which was going to be suitable but discardable in future. I simply don't know what I want to call my "business" and I don't know exactly what type of service it will be, so I chose patiostudioproductions, which is very indicative of how I spend my days.
The suffix .biz was on sale, so I purchased patiostudioproductions.biz for $5 or so, and paid using paypal. I won five bucks a long time ago, and apparently it was still sitting in my paypal account.
I put in a partial name and address, so my real info wouldn't be visible whenever some joker looks up who owns the domain. I didn't want to have to pay extra for privacy. To have my name and address hidden, the cost per year is double what I paid for the domain! I don't approve of that practice.
There was a bit of setup required. You have to log into the whois.com (or wherever you bought the domain) domain centre and change some DNS settings to match the website host. You log into the domain centre on the website host as well...
To make a long story short, I just opened a desperate help chat window at the whois.com website and they typed enough instructions that made the whole problem disappear.
It worked. Like, right away! Within minutes I could type my new website address into Safari and it appeared! I had created a simple home.html file that said "Welcome" and so on, and it actually showed up all of a sudden. Those DNS settings are important. I'm glad the process worked; it seems my cutting and pasting of settings moved the right details into the right text boxes.
So there you go, I have a domain name and web host to practice and show off my HTML5 and CSS skills I learned earlier this summer. Who knows, maybe I'll become a producer of some...productions...! They will be artistic no doubt, and likely involving web design and video too.
New watercolour sketch in my portfolio
Monday 6 October 2014
My skills are now for sale on Fiverr, for sketching and painting on demand!
 |
| My sketching and painting skills are available on Fiverr.com |
Last time I created illustrations for pay, I was discovered in Craigslist...boy, those were the days!
Friday 3 October 2014
PanPastel painting of luxuriously happy cat
Portfolio has a new addition
I added a new drawing. As I've created new images, I try to remember to upload them everywhere. My drawing category is building up now, with three images. At the moment, one is an oil pastel (the mountain biker), one is a pastel sketch (with both dry and wet techniques), and the third is today's addition - the cat Tiggie in PanPastel.
Check out the photos category while you're there. You'll see I typically like a bright and rich look, accomplished with something called "bloom" effect.
Another of my favourite photo techniques is to make blends. For example, a blend of several portraits of a person at work and/or play, letting some aspects of each image show through, which produces definitely non-traditional look. I also like to blend photos with illustrative layers, although my images of that are not really high-enough resolution for the portfolio. I'm working on learning to fix that using Photoshop and perhaps re-doing some of my favourite blends from the past.
It's all a work in progress!
How to finish this off? Another cat pastel nearing completion
 |
| Frisky Tail nearly completed |
Monday 29 September 2014
The paws grew claws today! It's a start on the finer details
 |
| Prissy Kitty looking a little more life-like today |
Disregard the red background for now; I have a photo of a background I plan to work on and it has a cherry wood type of pattern.
I also spent a little time browsing tutorials online, to see if any more sophisticated technique could be applied. I found a useful tutorial that shows the basics of painting light and shadow on a still life, ironically done with Photoshop! It's title is Painting Light and Shadow, by Mattias Snygg.
Sunday 28 September 2014
Think I can finish this digital painting?
My very first ones earned ribbons at my local country fair. The judges didn't know what a digital painting was, and no one had really heard of Corel Draw yet. That was my start with digital graphics, in 1993 to 1994, the first few years after I finished high school.
The kitty drawing (Prissy Kitty, I've decided to call her, to match her mean glance at the viewer who is interrupting her cleaning routine) has a face shaping up.
 |
| The eyes were detailed today |
Saturday 27 September 2014
Progress on kitty painting...now it has a background in progress
 |
| This image feels like it's on track thanks to tutorial |
I went too far into my shading and highlighting earlier, trying to establish some depth to the character, before I found this tutorial. Depth can be established by painting, like in real life, with tints and shades of colours. That is was I initially did here. I also tried some dodge and burn tools that other tutorials suggested, after laying down a relatively flat colour to work with. It's useful to get practice in both.
And thanks to the Corel Painter Getting Started Guide I mentioned in my last post, I'm finding tools faster and more reliably already! And with only an hour of practice so far.
This tutorial starts out with blocked-in colours (in Photoshop I believe) then lighting effects, then details. The background is dealt with fairly late in the process, which suits this image similarly to the example shown in the tutorial. We'll see how it plays out in Painter and my kitty drawing. I'm still intending to have a leering glance on her, being interrupted by an admiring passerby looking at her shiny and clean coat of fur.
Finally found the best way (so far) to learn Corel Painter, free
 |
| Go download this, if you want a good basic start with Corel Painter |
I'm working through it myself today, so that I can complete my cat drawing started earlier. I also want to begin working quicker and without frustration, for all my other ideas on my list.
My ever-growing list.
I draw every day, and I believe this is good practice, just like you'd do if you were learning a new language or learning to cook. Ideas don't do me much good sitting on my list.
Give Painter a try - I got a 90-day trial version when I bought my Wacom tablet, which is a good amount of time to decide whether I'd want to purchase the regular or light version afterwards. I have a feeling Photoshop will be a little inadequate for some techniques I want to do, such as the infamous digital watercolour paint effects that Corel Painter is so capable with.
Share your comments here...have you made any digital drawings or paintings, using Painter or any other app?
On that note, check out Painter's user contributions page. A lot of Painter-made samples show up that will inspire you. It's like going to an art gallery, but at home.
Also have a look at what happens if you search "using Corel Painter' with Google. What do you notice? My blog post shows up on the first page of the results ("Another kitty drawing"), because I apparently use that phrase frequently enough, and share it on my Google profile!
Happy digital painting!
Friday 26 September 2014
Latest drawing - this one's a creepy, crawly figure
 |
| Cellphone snapshot of a drawing today |
I didn't get so far as adding light and shadow specifically, but I did add an ominous tornado-like dark force at left, creeping up behind the poor traveller. Oddly enough, he seems to be heading into the light.
The paper was quite wet upon finishing, and I added some sprinkles of salt to try out the technique of using salt to add a textured look to watercolour washes. I sprinkled three areas - both of the red patches of background, plus the blue tornado element. I suspect the blue was nearly dry, as the salt had little, if any effect.
Note that my teen drawing was often creepy like this - some deformation but still recognizably human. This drawing takes anatomy more seriously though, to coincide with the thorough discussion of anatomy in the drawing books I've read recently.
This time, instead of starting with the feet, I started with the head; I really wanted the figure to not be completely in profile, and here he is turning away slightly so we see the back of his head and just a hint of an eye and nose. Then the basic pelvic shape, then the legs hanging off awkwardly, with dainty slow steps beneath.
I think he looks stable on his feet, but that crazy life-adjusted back curve tells a story that this person is not the same man he was years ago...although it still was just a drawing practice exercise!
Also note that his feet are able to articulate. I wonder if I drew that so prominently, at a time when I've broken some toes in my foot and can't make that shape with my own foot (yet?) !
This exercise reminds me that I love to make drawings of figures doing things. Sports is ideal for me, and I've done lots of that in past (not recently). And I also have fun using my imagination to create unlikely or unlikeable situations for the characters. Or maybe exciting and positive situations too. We'll see what happens at my next practice session, I guess!
Tuesday 23 September 2014
Prissy Kitty coming along, even though I was busy doing a few freelance gigs today
So tonight at 11:00pm I blocked out a little time and no pressure to make a little progress on my sleek cat drawing idea that I started recently.
 |
| Cat looking a little more colourful after 20 min |
Thoughts about transitioning from traditional to tablet drawing
While working with Corel Painter for this drawing this evening, I discovered a pastel drawing tool that feels very much like traditional Pan Pastel. It was Real Soft Pastel brush. I managed to get a real soft imprint as though I was using a sponge with Pan Pastels, especially when holding the pen in an overhand grip.This pen grip doesn't always work with the graphics tablet, and works a lot better if you tilt the tablet so that the pen is making adequate contact at an angle. It effectively makes you notice how your whole arm is moving, rather than just your wrist. I prefer to not rely on my wrist, as I'm looking for soft, sweeping movements of course for my kitties.
I don't see any discussion online so far in my travels about how to transition from traditional drawing methods to a drawing tablet. I don't really want to give up my spontaneous and freely-moving arm gestures; a lot of comments online about Wacom tablets indicate the users are adopting a handwriting grip when using the pen.
I'd love to hear opinions on how people hold their drawing tools, whether pen, pencil, brush, or digital tools. Even my drawing books don't address this much, except for the one I'm currently reading. It's called Drawing Basics and Video Game Art by Solarski and it goes into some good detail about how to hold a pencil in various ways for drawing.
Saturday 20 September 2014
Another cat drawing came to mind - she's busy making herself look good
The visual style I want to use is the same one that dominates my mind but I work hard to get close to it using pastel. I believe acrylic would get to the effect quicker, but I enjoy using pastel, and now my Wacom tablet more than acrylics which are more costly in terms of preparing a surface and potentially ruining brushes.
I've decided the illustrative effect that I am most enthusiastic about can be described as claymation or china doll appearance, but in paint or pastel, which looks kinda like what these artists produce:
1) Will Terry, whom I found by accident online today. My favourite image of his is a good example of that 3-D clay sculpture look I enjoy. It makes me feel warm and fuzzy, and I believe it is a great way to portray cats. I believe cats belong on a pedestal. I'm sure my cat theme in my drawings tells a lot about my personality.
2) Jaime Zollars is another artist I found in some book in the past and I made a note of the name. My favourite image looks so serene and emotional.
3) Shawna Erback, found on Fineartamerica.com. My favourite image is video-game-lifelike even though you can't see the girl's face.
4) basically the entire graphics in the movie trailer The Boxtrolls, showing on TV right now!
I started this cat image as a digital painting. I've gotten as far as a pencil sketch. She'll have a glaring stare at the viewer, to say 'leave me alone while I'm washing.' I'm pretty sure every hair will be in place, except maybe a tuft that is disturbed currently by her tongue. And she'll have a pretty bow or bell on her collar. It might just be my most challenging personal project yet!
I might also want to create a copy using pan pastels. I think the glow of white paper underneath the light dusting of pastel pigment would look seriously vibrant and engaging.
Cheers for a work in progress!
 |
| Hey...at least I got the basic form out already! |
Where will I start with using my new Wacom tablet for digital drawing and painting?
Do I redo my drawing and painting skills using the tablet instead of pen or brush?
Do I open a blank window and press the buttons and move the pen around to see what it does?
Or do I try out the Corel Painter X3 trial app that came with the device - hoping that Corel has created a digital drawing tutorial to learn the tablet's features, and digital painting in general?
* note: several other drawing apps come with the device, but Painter is the only one I'm familiar with
Or hope and pray for help on YouTube?
Being the type of person who just likes to jump in and do something, rather than search online for an answer to a specific but obscure question, I make a short plan:
- Open Corel Painter and follow any tutorials it offers using my Wacom tablet where possible
- Try Wacom website (again) to seek instructional videos on using the hardware properly - during installation, videos offered gave me no instructions on what its buttons do, and I didn't feel inspired to search YouTube for other videos at that point
- Use Painter while working through a book I just studied at library: Bold Visions, oriented towards digital painting
In Corel Painter and Corel.com
 |
| Starting point for learning more about Corel Painter |
After viewing a few videos, I was still only working with basic strokes, and still didn't know how I'm supposed to hold the stylus, or what the buttons do when actively painting. Note - the System Settings app in a Mac computer creates a Wacom category when the device is installed, and it lets you program the buttons and set up your usage preferences.
In Wacom.com
Here I found a different pathway to find tutorials. At the main wacom.com website, I hit the ? icon to get Support. Then Product Tutorials. There I chose my model (Intuos Pro) and also saw a Webinars tab that turned out to offer Painter and other painting tutorials that apply to any tablet. |
| Tutorials organized by Wacom product families, plus webinars |
*note - the tablet needs to be turned on (it isn't automatically on when using without cord) in order for Settings --> Wacom Tablet to open.
Good to know: 1) settings can be recorded for different apps, 2) the second button down on the tablet brings up a reminder of all the current settings for all the buttons
So there you go...I feel much better prepared for Painter, and I'll create some real pictures using my tablet with techniques learned in the Bold Visions digital painting book I found at the library.
Using Bold Visions techniques
The overall technique is probably the same any artist would learn in art school - rough in shapes, add tone to establish depth and three-dimensionality, and finally add details. The procedure using something like Photoshop or Painter requires several layers ideally, to get the best control of the digital canvas.I started with no particular image in mind, just a cats theme and a textured pastel paper with a lavender tint.
I instinctively started outlining a cat with a pastel tool...then I remembered I'm not just sketching. I started over with the idea of blocking in shapes as an underpainting, still using a pastel:
I continued to work at adding colour glazes (influenced by recent studies in pastel) and edging. By now I was holding the tablet at a 30-45 degree angle with one hand, and drawing with a relaxed and loose grip (learned from drawing tutorials) with my dominant hand. Since learning to NOT draw with a handwriting pose, my drawing surface needs to be angled, including my tablet. It's proven to be effective for controlling my mark-making strokes. I'm certain that the classic handwriting pen posture was developed so we could colour inside the lines. No need for that here.
I'm having lots of fun using the tablet, as I would with tradition in-hand drawing tools. The ability to choose unlimited colours in my apps is invaluable, by the way. The colour picker is oriented around a colour wheel with tints and tones displayed in the centre, which is convenient. I wouldn't say that drawing on the computer is any quicker than traditional media. The colours and lack of dust are two positives, and when doing watercolours, I hear that Painter allows 'drying' the paper which is sometimes a pain when using real paint.
Here's some edging now on a new layer, in Gel blend mode.
 |
| More form and some edging |
I haven't tried to smudge my pastels yet. It turns out Corel Painter includes a variety of Blender tools that smudge the strokes.
I've gone a bit farther ahead to do some detail in the eyes and nose, to get the shapes started in that area, so I can get onto shadows and light sources for the purposes of demonstrating the tasks I typically would do with a digital painting project. They eyes and nose layer is Default blend mode.
 |
| Closeup of eyes and nose beginnings |
In the process, I also added as much detail as I intended. Here is the final result:
 |
| Final cat by Heidi Bada |
Thursday 18 September 2014
Cartoon characters from my high school notebooks made fresh from memory
Knowing that the character itself is etched in my memory, I plan to create several versions, different variations and poses, and some storylines of activities or interactions he gets into. There's also a she version in my mind.
My initial results with watercolour follow.
 |
| Fuzz character with smirk by Heidi Bada |
 |
| Baby version of fuzz character |







